Box Embed
Box Embed
Box Embed is a HTML-based framework that allows embedding the entire Box Web App experience in a custom-made application. Box Embed provides the ability to upload, search, comment, share, tag, and edit files using Box Edit. You can also embed Box Hubs AI Chat for a focused chatbot experience.
Before you start
To create a widget, you need to:
- Set an embeddable element, such as a folder, file, hub, note, or app for sharing.
- Have at least Viewer permissions.
Using web app
To fetch the Box Embed widget code from the Box web app, perform the following steps.
Files and folders
- Navigate to the chosen file or folder.
- Click on the ellipsis next to the folder.
- Go to More Actions > Embed Widget.
Hubs
- Navigate to the chosen hub.
- Click on the ellipsis menu in the upper-right corner.
- Click Embed Hub.
Notes
- Navigate to the chosen note.
- Click on the ellipsis menu.
- Click Embed Box Note.
Apps
- Navigate to the chosen app or Box App View.
- Click on the ellipsis menu.
- Click Embed.
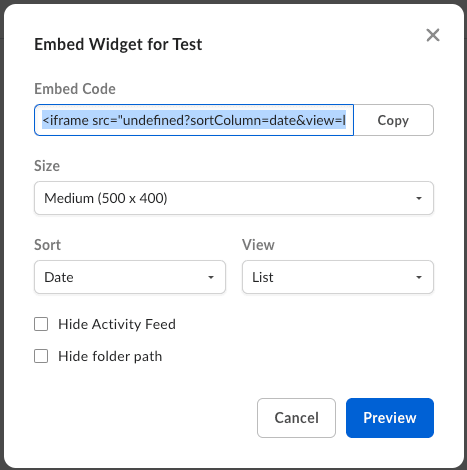
In the next step, configure the parameters of an embeddable element.
| Element Type | Configuration Options |
|---|---|
| Files | Size of the widget. |
| Folders | Size of the widget, sorting of the files in a folder, hiding the navigation path and sidebar. |
| Hubs | Size of the widget, hiding the parent navigation path and sidebar. |
| Hubs AI Chat | Chat mode: button or widget. |
| Notes | Size of the widget, skipping cloud game (results in note being in read only mode), hiding notes navigation. |
| Apps | Size of the widget. |
When you are done customizing the embed widget, copy and paste the embed code into your site or web application.
Programmatically
If you want to customize Box Embed even further, you can do it programmatically. The format for an embed snippet is as follows:
<iframe
src="https://{custom_domain}.app.box.com/embed/s/{shared link value}?view={list or icon}&sortColumn={name, date, or size}&sortDirection=ASC"
width="{pixels}"
height="{pixels}"
frameborder="0"
<!-- Optionally replace * with your enterprise-specific domain (for example, mycompanydomain.app.box.com) -->
allow="local-network-access *; clipboard-read *; clipboard-write *"
allowfullscreen
webkitallowfullscreen
msallowfullscreen>
</iframe>
Browser permissions
The allow attribute enables clipboard operations and local network access for Google Chrome 142 and above and Microsoft Edge 143 and above. While designed for these browser versions, this attribute can be safely included for all browsers. Other browsers will ignore it.
Without this attribute, embedded Box content might not work correctly with Box Tools, Device Trust, or the clipboard copy button.
Finding your shared link value
The first step to building an embed iframe programmatically is to generate
or find the value for the shared link. One way to find this value is by
using the Box web app.
Another way is to create a shared link with API using the
PUT /files/:file_id or PUT /files/:file_id.
Then you can find this shared link value using the
GET /files/:id or GET /folders/:id endpoint and passing in the
query parameter fields=shared_link.
curl https://api.box.com/2.0/folders/12345?fields=shared_link \
-H "authorization: Bearer ACCESS_TOKEN"
"shared_link": {
"url": "https://app.box.com/s/dsbJFzdO7qZxdfOHFzdO7qZxdfOH",
"download_url": null,
"vanity_url": null,
...
}
You can also set the page to Root Folder/All Files page. Set the URL to
/folder/0 instead of the share link:
<iframe src=“https://app.box.com/embed/folder/0”….></iframe>
Parameters
Next, you will want to choose your view customization options. The following is a list of optional parameters you can configure.
hideHubsGallery | Hide or show navigation chevron button to go back to Hubs gallery. Can be true or false (default). |
hideNavigationControls | Hide or show navigation controls in Box Notes. |
showItemFeedActions | Hide or show file comments or tasks. Can be true (default) or false. |
showParentPath | Hide or show the folder path in the header of the frame. Can be true or false (default). |
sortColumn | The order the files or folders are sorted in. Can be name, date (default), or size. |
sortDirection | The sort direction of files or folders. Can be ASC (default) or DESC. |
view | The view type for your files or folders. Can be list (default) or icon. For logged-in users the view type from user preferences takes precedence. |
uxLite | Show the limited content preview (Preview Light), with no cloud game. Works only for shared files and Box Notes. |
All custom search parameters from the first-party app URL are passed to the embed widget modal and Content Preview.
Full screen capabilities
To enable full screen capabilities for the Box Embed snippet, include one or more
of the following parameters if you want the object to be viewable in full screen
within an <iframe>:
allowfullscreenwebkitallowfullscreenmozallowfullscreenoallowfullscreenmsallowfullscreen
Box Hubs AI Chat embedding
In addition to embedding the complete Box Hub experience, you can embed only the AI-powered chat interface. This mode provides a focused chatbot experience powered by the files within a specific hub, without navigation or content browsing options.
Prerequisites
To access a hub embedded in AI Chat mode:
- The enterprise that owns the hub must have Box AI for Hubs enabled.
- The user must be authenticated and have Box AI for Hubs enabled at their enterprise.
- The user needs at least Viewer permissions on the hub.
Creating an AI Chat embed
-
Navigate to the hub that will serve as the knowledge source for the AI Chat.
-
Click the ellipsis menu in the upper-right corner.
-
Click Embed Hub.
-
Select the Hub AI Chat tab.
-
Select chat mode:
-
Copy the embed code.
Chat button
In Chat button mode, the AI chat widget opens after the user clicks the button. It is generated as a Box-hosted script and displays a floating chat button on your page.
Chat button parameters
The Chat button mode supports the following parameters:
| Parameter | Required | Description |
|---|---|---|
data-hub-id | Yes | The ID of the hub that powers the chatbot. |
data-custom-box-domain | No | For Box instances with custom domains. Default: app.box.com. Example: mycompanydomain.app.box.com. |
data-button-text | No | Custom text to display on the chat button. Default: Box AI. This value is also used for the button's area label for accessibility. |
data-shared-link | No | Optional shared link for hub access. If not provided, the chat loads only for users who are collaborators on the hub. |
The following example shows a fully configured chat button with all available parameters:
<script
src="https://cdn01.boxcdn.net/embeddable-ai-chat-script/2.8.0/box_integrations_ai_chat_button.js"
data-hub-id="123456789"
data-custom-box-domain="mycompanydomain.app.box.com"
data-shared-link="abcdefghijklmnopqrst123"
data-button-text="Ask our HR chatbot">
</script>
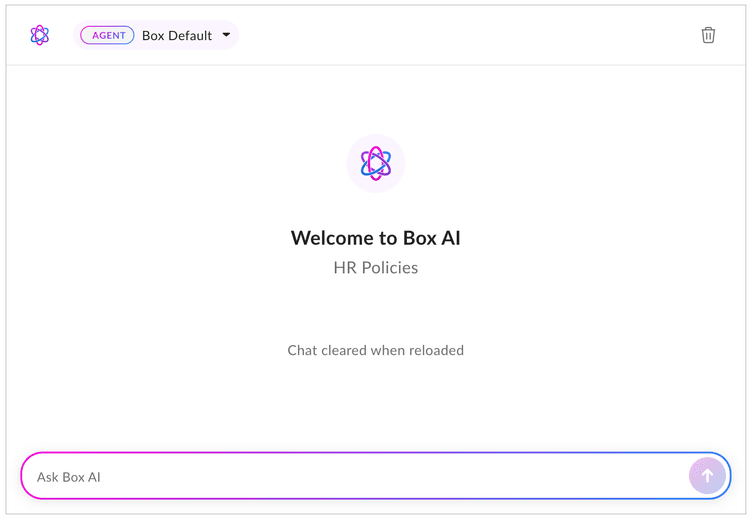
Chat widget
In Chat widget mode, the AI chat widget is embedded directly on page load. It is generated as an iframe and displays the full chat interface immediately.
Chat widget parameters
In Chat widget mode, the AI chat widget is embedded directly on the page using an iframe. You can customize the behavior by adding URL parameters to the iframe's src attribute:
| Parameter | Description |
|---|---|
hubId | The ID of the hub that powers the chatbot. |
sharedLink | The shared link hash for hub access. If not provided, the chat loads only for users who are collaborators on the hub. |
showCloseButton | Whether to show the X (close) button in the chat interface. When set to true, the close button is displayed. When a user clicks this button, Box generates an event that is sent to the parent web application, enabling you to implement custom closing logic based on the user interaction. |
The following example shows a fully configured chat widget with all available parameters:
<iframe
src="https://yourcompanydomain.app.box.com/ai-chat?hubId=123456789&sharedLink=abcdefghijklmnop123&showCloseButton=false"
width="800"
height="550"
frameBorder="0"
<!-- Optionally replace * with your enterprise-specific domain (for example, mycompanydomain.app.box.com) -->
allow="local-network-access *; clipboard-read *; clipboard-write *"
allowfullscreen
webkitallowfullscreen
msallowfullscreen>
</iframe>
Using the close button
When embedding the Box AI chat directly with iframe (without using the provided script), you can enable a close button within the chat interface that communicates with your parent application through postMessage.
Enabling the close button
To display a close button (✕) in the corner of the iframe, add the showCloseButton=true query parameter to your iframe URL as follows:
https://app.box.com/ai-chat?hubId=YOUR_HUB_ID&showCloseButton=true
How it works
- When
showCloseButton=trueis set, an X button appears in the corner of the chat iframe. - When a user clicks this button, the iframe sends a
postMessageevent to the parent window. - The event contains
event.data.typeset to"BOX_AI_CHAT_CLOSE". - Your hosting application listens for this event and handles the closing logic.
Implementation example
window.addEventListener('message', (event) => {
// Optional: validate origin is from Box for additional security
// if (event.origin !== 'https://app.box.com') return;
if (event.data && event.data.type === 'BOX_AI_CHAT_CLOSE') {
closeChat();
}
});
Event reference
| Property | Value | Description |
|---|---|---|
event.data.type | "BOX_AI_CHAT_CLOSE" | Indicates the user clicked the close button in the chat iframe. |
Expiring embed links
For files, another option is to call the GET /files/:id
and request an expiring_embed_link using the fields query parameter.
curl https://api.box.com/2.0/files/12345?fields=expiring_embed_link \
-H "authorization: Bearer ACCESS_TOKEN"
{
"etag": "1",
"expiring_embed_link": {
"token": {
"access_token": "1!rFppcinUwwwDmB4G60nah7z...",
"expires_in": 3646,
"restricted_to": [
{
"object": {
"etag": "1",
"file_version": {
"id": "34567",
"sha1": "1b8cda4e52cb7b58b354d8da0068908ecfa4bd00",
"type": "file_version"
},
"id": "12345",
"name": "Image.png",
"sequence_id": "1",
"sha1": "1b8cda4e52cb7b58b354d8da0068908ecfa4bd00",
"type": "file"
},
"scope": "base_preview"
},
...
],
"token_type": "bearer"
},
"url": "https://cloud.app.box.com/preview/expiring_embed/...."
},
"id": "12345",
"type": "file"
}
The url attribute can be used in an <iframe> to embed an auto expiring Box
Embed interface.
<iframe
src="YOUR-GENERATED-BOX-EMBED-LINK"
width="{pixels}"
height="{pixels}"
frameborder="0"
allowfullscreen
webkitallowfullscreen
msallowfullscreen
/>
Parameters
Extra parameters can be added to this URL as well to customize the UI. To do so,
add the following parameters to the url as query parameters. The eventual URL
would look something like this.
https://app.box.com/preview/expiring_embed/[HASH]?[parameterName]=true
showDownload | Shows the download button in the embedded header bar if the viewer has permissions to download the file. Document file types will also show a print button since print and download are governed by the same permissions. Defaults to false. |
showAnnotations | Enables users with permission Preview and above to annotate document and image previews. Also shows annotations that are already on the document. To learn more about the file types that annotations is available on as well as the types of annotations, you can refer to our Annotations page. Annotations are available today on web browsers only. On mobile browsers, users will be able to view annotations but not create new ones. |
Cloud game
The cloud game is a widget created to prevent clickjacking. It's shown for embedded sites that aren’t partner integrations. In cloud game, user must drag a cloud to the correct location before an interaction is allowed. It makes clickjacking difficult, as the position of the cloud and its destination are randomly generated.
postMessage() is used on the iframe to retrieve both the embed and the
showCloudGame status. If embedded, document.hasStorageAccess() shows
if Box has access to cookies. If yes and the user is logged in, the cloud
game is displayed.
If the showCloudGame status is false, user is navigated to the login
page.
Custom logo
Paid Box customers have the option to remove the Box logo in the file Preview. To do so, visit the Admin Console, Enterprise Settings, Custom Setup and toggle the Embed widget customization off to hide the Box logo.
Limitations
Box Embed is not optimized for mobile browsers and should not be used in web experiences designed for mobile devices. Many UI elements, like the download and print options might not show in mobile browsers.