Setup with JWT
Setup with JWT
A Platform App can be set up to use server-side authentication with JWT.
Learn how JWT authentication works
Prerequisites
To set up a Platform App using server-side authentication, you will need to ensure you have access the Developer Console from your Box enterprise account. Alternatively, you may sign up for a developer account.
App creation steps
Navigate to the Developer Console
Log into Box and go to the Developer Console. Select Create Platform App.
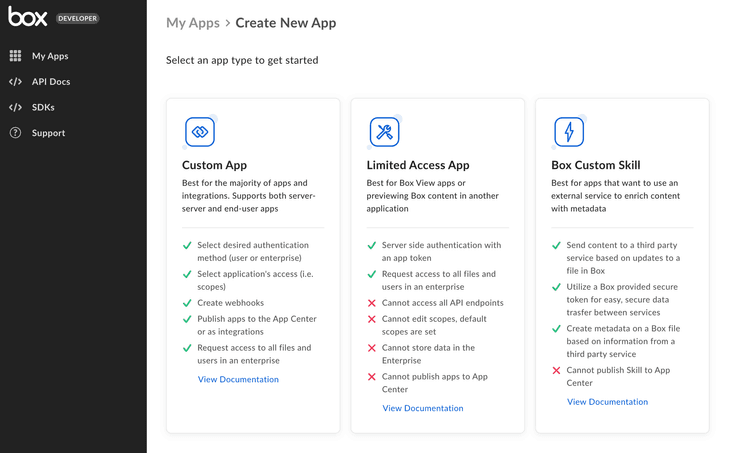
Select application type
Select Platform App from the list of application types. A modal will appear to prompt a selection for the next step.
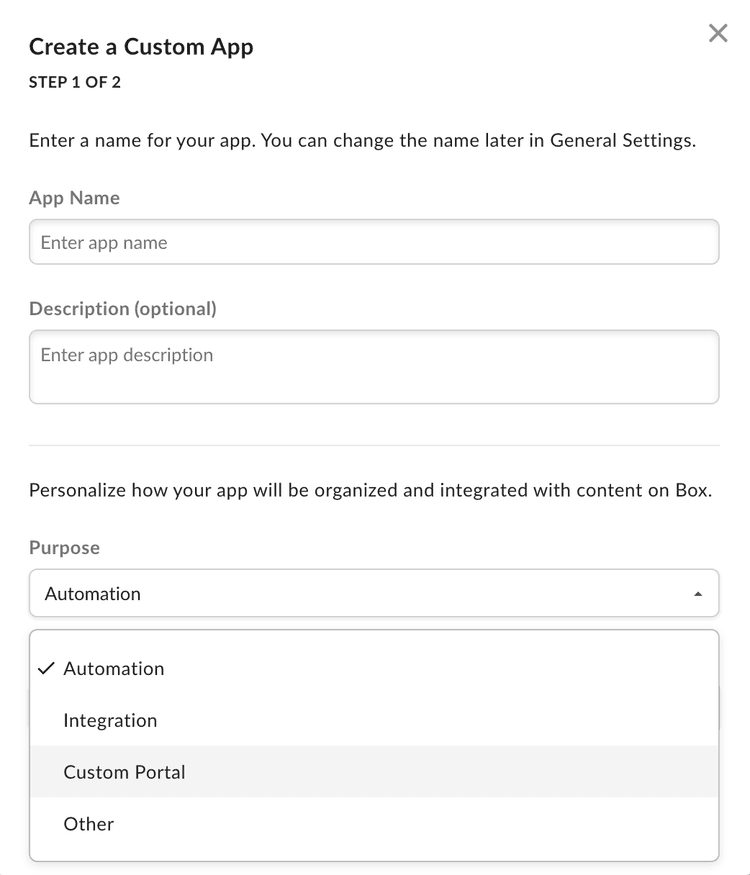
Provide basic application information
To describe your app, provide an app name and description. Use the drop-down list to select the app's purpose. Depending on the option chosen, you might need to specify further details.
| Purpose | Details |
|---|---|
| Automation, Custom Portal | Specify if the app is built by a customer or partner. |
| Integration | Specify the integration category, external system name if the app is built by a customer or partner. |
| Other | Specify the app purpose and if it is built by a customer or partner. |
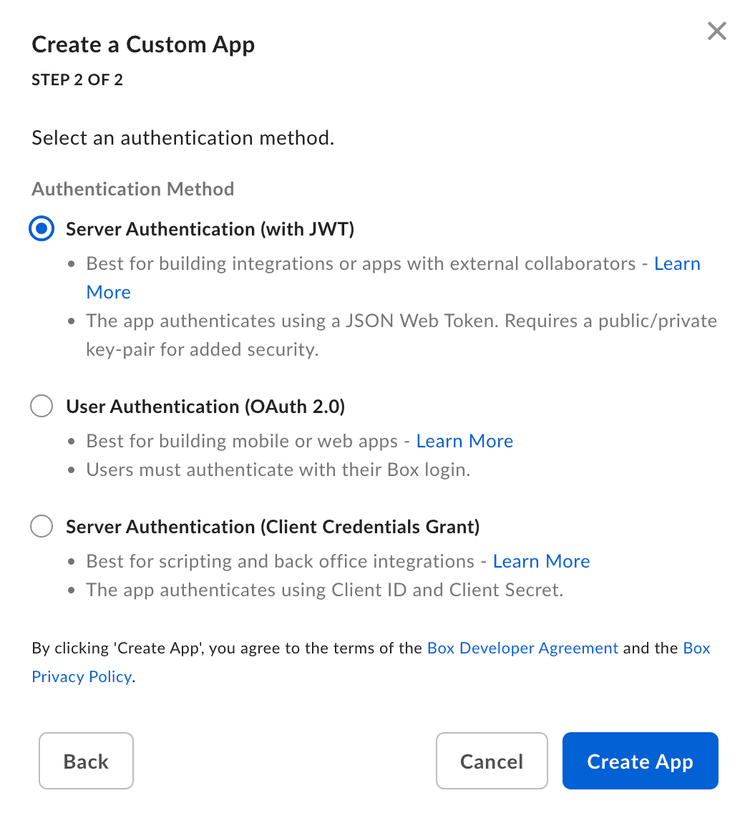
Select application authentication
Select Server Authentication (with JWT) if you would like to verify application identity with a key pair and confirm with Create Platform App.
Public and private key pair
Once a Platform App is created leveraging Server Authentication with JWT, a key pair can be generated via the configuration tab within the Developer Console. Alternatively, you can generate your own and supply Box with the public key. Regardless of the method you select, your Box account will need to have 2FA enabled for security purposes.
Generate a keypair (Recommended)
If you would like to use a Box generated keypair, navigate to the Developer Console where you can generate a configuration file. This file includes a public/private keypair and a number of other application details that are necessary for authentication.
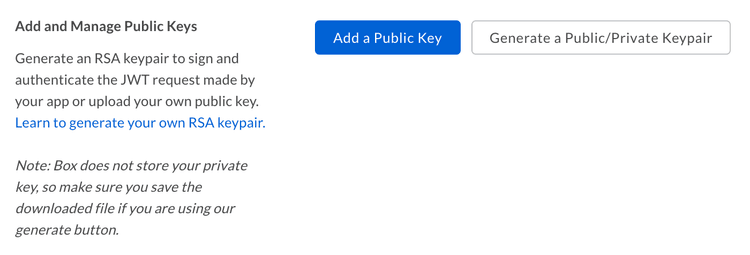
To generate this file, navigate to the Configuration tab of the Developer Console and scroll down to the Add and Manage Public Keys section.
Click the Generate a Public/Private Keypair button to have Box generate a keypair you. This will trigger the download of a JSON configuration file that you can move to your application code.
Manually add keypair
Alternatively, you may generate your own keypair and upload the public key to the Developer Console.
To create a keypair using OpenSSL, open a terminal window and run the following commands.
openssl genrsa -des3 -out private.pem 2048
openssl rsa -in private.pem -outform PEM -pubout -out public.pem
Then, navigate to the configuration tab for your application within the Developer console and scroll down to the Add and Manage Public Keys section.
Click the Add a Public Key button, enter the public key generated using the steps above and click Verify and Save.
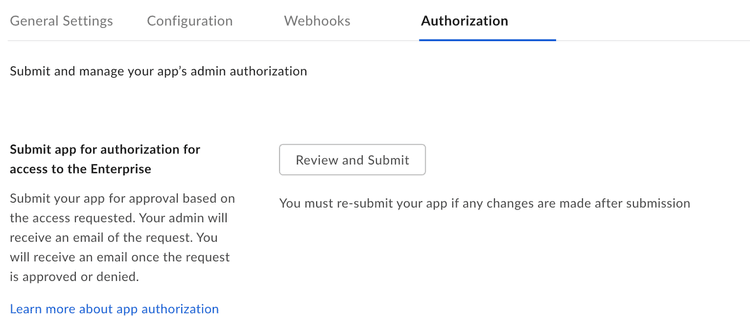
App Authorization
Before the application can be used, a Box Admin needs to authorize the application within the Box Admin Console.
Navigate to the Authorization tab for your application within the Developer Console.
Click Review and Submit to send an email to your Box enterprise Admin for approval. More information on this process is available in our support article for app authorization.
Learn how to authorize a Platform Application
Basic configuration
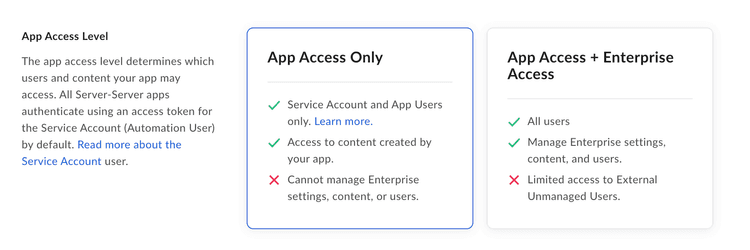
Application Access
An application's access level determines which users and content your app may access. By default, an application can only successfully interact with the content of its Service Account and any App Users. To access existing Managed Users of an enterprise and groups that were not created by the app itself, navigate to the Application Access settings accessible in the Configuration tab of the Developer console and set to App + Enterprise Access. Otherwise access to such Managed Users and groups will be blocked.
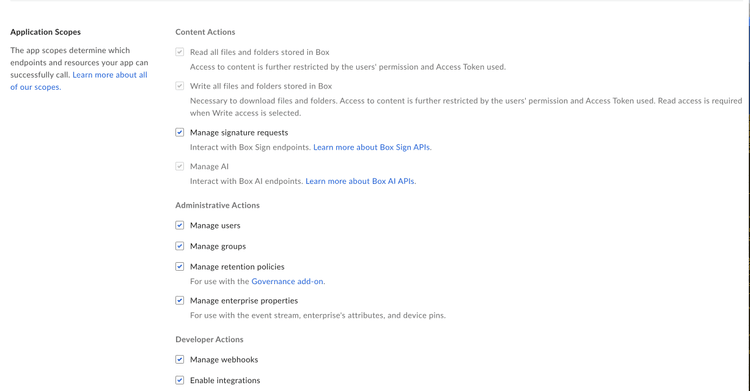
Application Scopes
An application's scopes determine which endpoints and resources an application can successfully call. See the scopes guide for detailed information on each option.
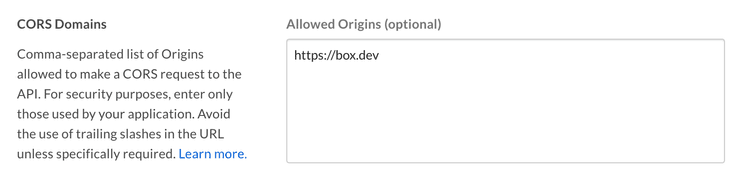
CORS Domains
If your application makes API calls from front-end browser code in Javascript, the domain that these calls are made from will need to be added to an allow-list due to Cross Origin Resource Sharing, also known as CORS. If all requests will be made from server-side code, you may skip this section.
To add the full URI(s) to the allow-list, navigate to the CORS Domain section at the bottom of the Configuration tab in the Developer console.